Lập trình web frontend với ReactJS
1. Lập trình web
Lập trình web là công việc chính trong công nghệ thông tin để tạo ra các website phục vụ nhiều mục đích khác nhau như các hệ thống thương mại điện tử, các trang thông tin điện tử, các website giải trí, các hệ thống quản lý doanh nghiệp…
Một website có thể được chia ra thành hai phần chính là giao diện (frontend) và phần xử lý dữ liệu (backend). Chính vì vậy, lập trình web có thể chia ra thành hai loại công việc chính là:
- Lập trình frontend: Lập trình frontend chịu trách nhiệm xây dựng giao diện website và các chức năng tương tác với người dùng.
- Lập trình backend: Lập trình backend chịu trách nhiệm về thiết kế và xây dựng hệ thống, cơ sở dữ liệu, viết các chức năng quản lý và xử lý dữ liệu ở server để tương tác với các chức năng ở phần frontend. Đây là một trong các công việc được tuyển dụng nhiều nhất tại các công ty phần mềm tại Việt Nam.

Một lập trình viên có thể chọn cho mình làm việc chuyên sâu về lập trình frontend hoặc lập trình backend. Lập trình viên chuyên sâu cả frontend và backend được gọi là lập trình fullstack.
2. Lập trình frontend cho web
Lập trình frontend chịu trách nhiệm xây dựng giao diện website và các chức năng tương tác với người dùng. Học lập trình frontend sẽ được trang bị những khối kiến thức chính sau đây:
- Ngôn ngữ lập trình HTML để xây dựng các trang web tĩnh có thể hiển thị thông tin ra cho người dung.
- Học CSS để tạo các hình dáng, màu sắc, font chữ đẹp theo mong muốn
- Ngôn ngữ Javascript để tạo các trang web động có thể tương tác với người dung
- Học một javascript framework/thư viện phổ biến để giúp xây dựng hệ thống website được nhanh và hiệu quả hơn. Các framework phổ biến hiện tại là React, VueJs, Angular

3. Lập trình web frontend với ReactJS
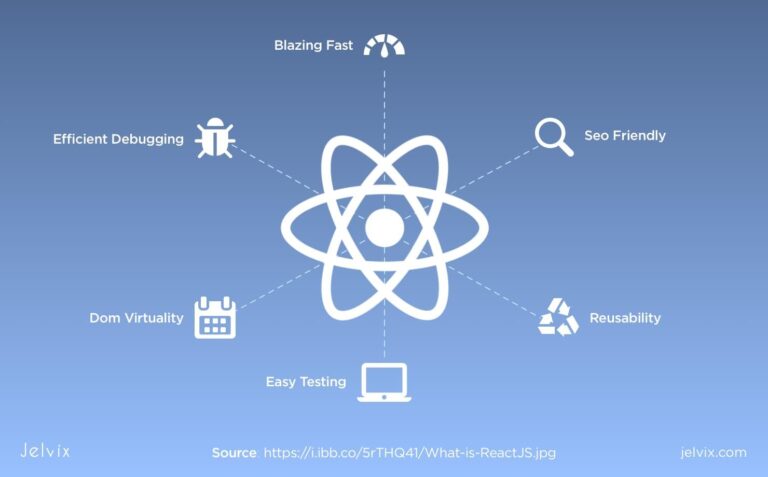
ReactJS là một thư viện chuyên để xây dựng các website bằng ngôn ngữ lập trình JavaScript một cách thuận tiện, nhanh chóng và hiệu quả. Hiện ReactJS đang là thư viện được sử dụng rộng rãi nhất trong phát triển frontend cho website với các lợi ích chính sau đây:
- Dễ học và nhiều công cụ: ReactJS dễ học và cung cấp nhiều công cụ hữu ích cho lập trình viên khi xây dựng giao diện cho website.
- Tốc độ: ReactJS sử dụng VDOM giúp các trang web chạy hơn nhiều so với các trang web phát triển bằng các framework khác.
- Tái sử dụng code hiệu quả: ReactJS giúp cho lập trình việc có thể tái sử dụng các đoạn code một cách hiệu quả
- Tốt cho marketing: Thân thiện với các công cụ tìm kiếm như Google giúp nâng cao sự hiện diện của website (SEO)
- Dễ dàng phát hiện và sửa lỗi
- Cộng đồng lớn: Là một trong các thư viện được sử dụng, cho nên cộng đồng phát triển ReactJS lớn và có thể hỗ trợ nhau hiệu quả trong quá trình học và làm việc.

4. Vị trí việc làm
Lập trình frontend với ReactJs đang là một trong các công việc được tuyển dụng nhiều nhất tại các công ty phần mềm tại Việt Nam. Mức lương hang tháng có thể lên đến 30-40 triệu tùy vào khả năng, kinh nghiệm và vị trí công việc.
Người lập trình frontend với ReactJs có thể xin việc tại các công ty và tập đoàn lớn như FPT, Viettel, các công ty phần mềm thuộc Hiệp hội phầm mềm VINASA, hay các công ty phần mềm thuộc Hiệp hội xuất khẩu phần mềm VNITO.
5. Khóa học lập trình web frontend với ReactJS tại Edison
Nội dung khóa học
Khóa học này sẽ cung cấp đầy đủ kiến thức và kỹ năng cho học viên thông qua ba học phần là lập trình frontend cơ bản với JavaScript, HTML5, CSS3, lập trình frontend sử dụng framework ReactJS và làm dự án thực tế.
- Trong phần lập trình frontend cơ bản học viên sẽ được trang bị kiến thức về lập trình JavaScript, xây dựng giao diện web sử dụng HTML5 và CSS3.
- Phần lập trình web frontend bằng ReactJS sẽ trang bị kiến thức và kỹ năng giúp học viên nắm được cấu trúc dự án, những khái niệm, kỹ thuật quan trọng trong việc xây dựng giao diện web sử dụng ReactJS.
- Phần làm dự án thực tế giúp học viên hiểu về quy trình làm dự án, tham gia nhóm phát triển một dự án, rèn luyện các kỹ năng cần thiết để có thể nhanh chóng tham gia vào các dự án thực tế của các doanh nghiệp.
Thời lượng khóa học
Khóa học kéo dài 78 giờ trong đó 70% thời lượng là thực hành và làm các dự án thật đang triển khai tại doanh nghiệp dưới sự hướng dẫn của các quản lý dự án nhiều kinh nghiệm, đang làm việc tại các công ty.
Mỗi tuần 2 buổi, mỗi buổi 3 tiếng bao gồm 1 tiếng lý thuyết và 2 tiếng thực hành:
- Ca sáng: 8h30 – 11h30
- Ca chiều: 14h00 – 17h00
- Ca tối: 18h00 – 21h00
Lợi ích khi học tại Học viện công nghệ Edison
Chương trình được thiết kế và xây dựng theo phương pháp đào tạo hiện đại bởi các chuyên gia giàu kinh nghiệm nhằm mang lại cho người học những kết quả tốt nhất trong thời gian ngắn nhất. Chương trình đào tạo được thực hiện dựa trên khảo sát nhu cầu tuyển dụng và yêu cầu công việc thực tế, xây dựng bộ chuẩn đầu ra chi tiết, xây dựng chương trình, đánh giá kết quả và được cập nhật thường xuyên.
Đội ngũ giảng viên và hướng dẫn viên nhiệt tình, giàu kinh nghiệm giảng dạy và làm việc thực tế tại các doanh nghiệp làm CNTT.
Hệ thống học liệu đa dạng và phong phú; các công cụ hỗ trợ học tập và đánh giá tốt.
Sau khi hoàn thành khóa học, học viên được hỗ trợ giới thiệu việc làm tại các doanh nghiệp là thành viên của Liên minh VNITO.

6. Đối tượng học
-
Sinh viên ngành Công nghệ thông tin, Khoa học máy tính, Hệ thống thông tin, Mạng máy tính, Kỹ thuật máy tính.
- Sinh viên các ngành gần như Điện tử viễn thông, Tự động hóa đã có kiến thức cơ bản về một ngôn ngữ lập trình (Pascal, C/C++, Java, JavaScript, Python…)
Học sinh tốt nghiệp THPT đã có kiến thức cơ bản về tin học và lập trình cũng có thể tham gia khóa học Lập trình web frontend với ReactJS
Người học có thể làm bài làm bài trắc nghiệm kiểm tra kiến thức đầu vào tại đây
Đối với những người chưa có kiến thức cơ bản về lập trình, hãy liên hệ với chúng tôi để được tư vấn chi tiết.
7. Liên hệ
🏘 Học viện Công nghệ Edison, tầng 7, Tháp B Sky Park, Số 3 Tôn Thất Thuyết, Cầu Giấy, Hà Nội.
Đăng ký thông tin để được tư vấn tại đây.
☎️Hotline (miễn phí cước gọi): 1800 646 990